When it comes to browsing the internet these days, the vast majority of us are mobile first. We do our weekly shops via our iPhones, scour for holidays on our tablets and enjoy reading up on the latest news through our Androids.
So, for web designers mobile is now a first thought, and if your website isn’t cut out for it, then you’re going to see your results dropping significantly.
It’s easier than ever to design mobile websites these days, and many website builders online will now offer this service, as well as provide other agencies the opportunity to offer it through white labelling. Brands such as Duda have become synonymous with it, offering white labelled mobile websites to agencies, which tend to fall around a handful of key principles.
Duda for SaaS platforms allows others to use those principles and if you’re looking to build or develop your own mobile website, then here are the top tips you must take on board…

Be Responsive
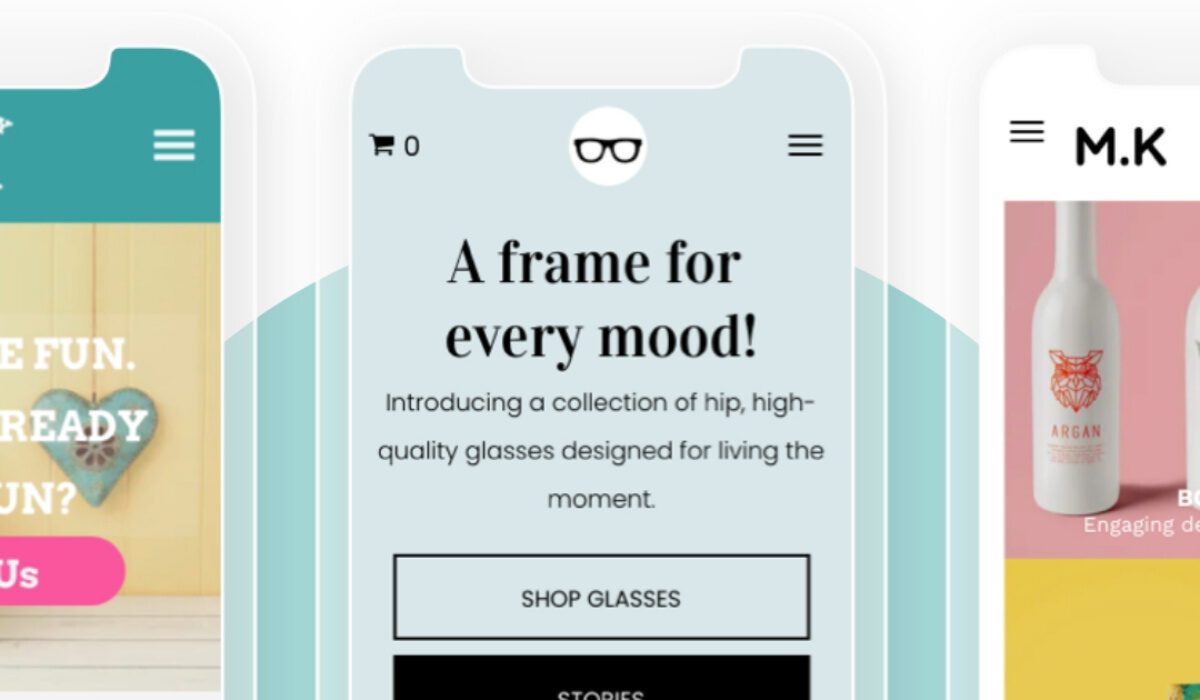
Mobile devices come in all shapes and sizes and therefore you need to factor that in with your website design and build. Then you’ll of course have your desktop version, and again screen sizes on laptops and monitors vary.
Therefore, building a responsive website is the best way to go about your site’s design and build. This will mean your website can adapt to the various shapes and sizes while also accommodating for all the content it’s displaying. This leads to a much cleaner and navigable website and is a must for anyone in that design and development phase.
Make Content Easy To Read
Smaller screens make life more difficult to read, and when you combine that with the fact that the vast majority of people scan read on their mobile, you need your content to stand out and be easy to read and understand.
You can have the best content in the world, but if it can’t be read then it’s utterly pointless. Think about the colours and fonts you are using and ensure that they work alongside one another. Using sans-serif fonts have proven to be a go-to for many brands as they are proven to be easy to read and keep people on the page longer.
Priorities UX Over Fancy Designs
Users on mobile purely care about the content. They don’t need fancy designs that swoop and swirl. It’s all about getting the information in the best possible way. That means you should 100% prioritise what the user wants from a page and the best way to get it.
That means clear font, and simple “gestures” which will ultimately allow people to navigate through the page much more easily. Are scroll bars really necessary, for example, when we use our finger to swipe and slide?
It’s all about that ease of transition, moving down the page and from one to another. Think about the motions we use with our mobile devices and factor those in. It adds comfort to the user and ultimately builds trust as the end user has been thought about at every turn.